Interopのネットワーク図を描くエンジニア
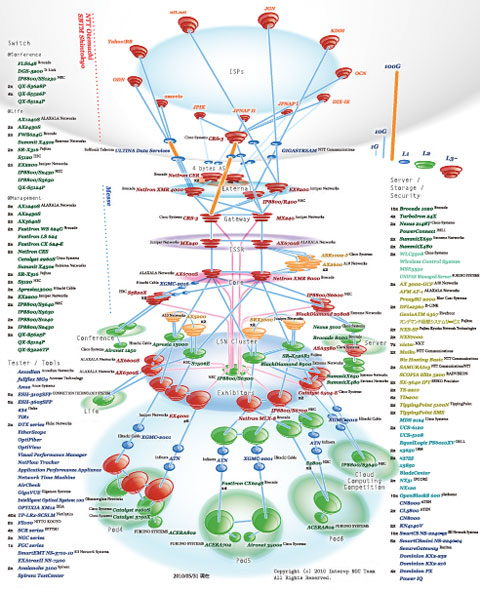
Interopに構築される最新機器を活用したネットワークであるShowNetの図は、ネットワーク図とは思えない美しさです。 Twitter上でInteropの話をしている人の中には、ShowNetのトポロジ図をPC壁紙に設定していると言っている人もいます。 いつの間にか、ShowNetのトポロジ図にファンが居る状態が出来上がりつつあるようです。 このことを図を描いている人に伝えたところ、びっくりしてました。

あのトポロジ図を見て「ShowNetトポロジ図はデザイナさんが描いている」と信じている人は非常に多いと思います。 しかし、実際にShowNetトポロジ図を描いているのはデザイナさんではありません。

あのトポロジ図は発注されて描かれたものではなく、ボランティア参加している方が描いているという事実を知る人は少ないのかも知れません。 あの図は、河口さんというバリバリのネットワークエンジニアによる奇麗な図なのです。
InteropとShowNetの可視化というコンテキストで語るときに、避けて通れないのが河口さんです。 河口さんとInteropの歴史は2001年に遡ります。

2001年にSTMとして参加した河口さんは、渡されたSTM用資料を基にネットワーク図を描き始めました。 その理由が、あまりに情報が出て来なくて、しかもNOCが担当する分野毎にバラバラでした。 Visioで図を描く人もいれば、パワポの人もいました。 さらに、図が出て来ても内容が少なくショボイという状況でした。 そして、おもいたった河口さんは、Illustratorでネットワーク図を描き始めました。
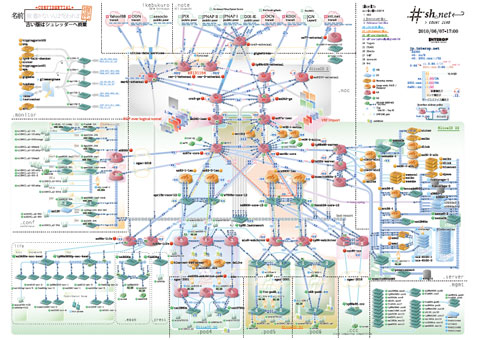
そして、分散された部分的な情報をかき集めて、一枚の図にしてしまいました。 当時の図は、以下のようなタッチなのですが、今でもこの形式の図が運用で利用されています。

図が出来上がってみると、その図が非常に好評で、いつの間にか河口さんがNOC部屋へと連行されます。 Interopでは、STMとNOCは別の部屋で活動しているのです。 そして、2001年の河口さんは最後までNOC部屋で作業を続けました。
その次の年に開催されたInterop Tokyo 2002では、河口さんはSTM数人のチームを率いるSTMリーダーになります。 その年は、STMリーダーという概念が登場した最初の年でした。 STMリーダーは6人いたのですが、私もSTMリーダーの一人でした。
しかし、河口さんのチームは途中で解散となりました。 その理由が、河口さんがNOCに拉致され続けてしまい、STMチームのリーダーが不在となってしまったためです。 次の年から河口さんが初代絵描きNOCメンバになったのは自然な流れと言えます。
それ以降、河口さんは毎年絵描きNOCとしてInteropに参加されています。 いまや、河口さんはInteropの超キーパーソンと言えます。
河口さんに学ぶ「トポロジ図作成の心」
河口さんに、ShowNet図面製作の大変さを聞いたところ「いかにA3に収めるか」に苦労するとのことでした。 河口さんの図は、現場でA3の普通紙に印刷されて設定作業に活用されているのです。 このとき、文字が潰れない大きさを保ちつつ、IPアドレスやホスト名を全て記述するのが腕の見せ所のようです。
この他、以下のような点にも注意しながら図面を描いているようです。
- 全体を見渡すことができる
- 運用に必要な情報が網羅されている
- まとまっている
- 目線移動が自然
- 説明が不要であること
これらの要件が満たせていた方が、「修羅場に強い図面」と言えるそうです。
さらに、図を見やすくするために、線同士の交差が少ない配置にしたり、仮想毎に同じレベルに配置したりしているようです。 線を使う時に、線を曲げないことも目線移動を自然にする際のポイントとのことでした。
配色に関しては、全体を薄い配色で統一しつつ文字を濃い配色にすることで、みやすさを向上させられるとのことでした。 また、配色に意味を持たせた上で統一することも大事であるようです。 たとえば、ルータなどのL3関係は赤、スイッチやアクセスポイントなどのL2関連は緑、タップやDWDMなどの伝送装置は青というように色に意味を持たせてあります。
最後に、「何故Illustratorなのか?」という質問に対しては、「PPTはレイヤーが使えないし」とのことでした。 たとえば、一般公開用の図ではIPアドレス情報などを非表示にしたくなりますが、レイヤー機能がなければ、このような対応は行いにくくなります。 やはり、これだけ複雑になると意味毎にレイヤー分けしたくなりますよね。。。
最後に。。。
非常に奇麗なShowNet立体トポロジ図ですが、あれは「現場では使えないもの」だそうです。 実用ではなく「遊びの心」も重要であり、「なんかゴチャゴチャ凄そう」という雰囲気をいかに伝えるかを考えてのとのことでした。 Metasequoiaでモデリングし、ShadeでDXFフォーマットからAIフォーマットへの変換を行い、それを基にIllustratorで描いていくようです。 最終的にはPhotoshopで加工してから公開という流れです。
関連
- Interop Tokyo 2010直前に過去を振り返る座談会(後編)
- 今年のShowNetみどころ
- Interop Tokyo 2010直前に過去を振り返る座談会(前編)
- 2010年Interop ShowNetの心
- 2010年Interop記事一覧
- 2009年Interop記事一覧
最近のエントリ
- ShowNet 2025のルーティングをざっくり紹介
- RoCEとUltra Ethernetの検証:ShowNet 2025
- ソフトルータ推進委員会のスタンプラリー
- 800G関連の楽しい雑談@Interop Tokyo 2025
- VXLAN Group Based Policyを利用したマネージメントセグメント
- ShowNet伝送2025
過去記事
