10人のデザイナさんに駄目出しして頂きました
10名のデザイナの方々に「Geekなぺーじ」デザインダメだしをして頂けました! 何か凄く豪華な会合をして頂いて非常に恐縮です。。。
昨晩早速いくつかサイトデザインを変更してみました。 以下に、会合は開催された経緯、そこでの指摘、昨晩の変更点を述べます。

司会のcremaさん
会合が開催された経緯
「Geekなぺーじのデザインは駄目だろう」とずっと思っていたのですが、「どうすれば駄目ではなくなるか」に関してどうして良いのかが全くわからないという日々が数年間続いていました。 そして、キッチリとしたサイトを作れる方々に対する憧れというものがありました。
ある日、twitterで何度かやり取りをして、その後某新年会でお会いしたcremaさんが過去の勉強会資料(デザイン勉強会の資料を公開します。)を教えてくれました。 それを見て「これはすごい」と思ったのですが、「じゃあ、この考え方を自分のサイトに適用したらどうなるの?」というところの実感が湧かず、cremaさんに「どこが駄目でどうすれば改善できるか?」に関してのアドバイスを依頼しようと思い、相談しました。
すると「一人の意見だと偏るので複数人に話を聞いた方が良い。皆に飲み物一杯負担でOK」という内容のありがたいオファーを頂きました。
今までの私は、ISP屋さんとか組み込み開発屋さんとか教育機関関係者の知り合いが多く、デザイナさんとの接点がほとんどありませんでした。 しかし、最近はWebサイト製作に関して非ITな方々から相談を受ける事が徐々に発生するようになり、「デザイナの方々ってどこにいるのだろう?」と、ぼーーーっと遠い空を見ていた感じだったので、非常にありがたいオファーでした。
是非お願いしたいとお願いしたところ、cremaさんのお知り合いのデザイナの方々に声をかけて頂けました。 そして、次の案として「ブログデザインの部分は飲み会ではなく会議室でやって、二次会で飲み会の方が良いのではないか?」とのご提案を頂きました。
ということで、このような何とも贅沢で恐縮してしまう会合が開催されました。
先生方
今回、私のサイトの改善方法をアドバイスして頂けた先生方です。
先生方のポートフォリオを拝見して「凄いなぁ」と思っていたのですが、会議が終わった後に改めて拝見すると自分の見ている視点が違いっていて、「凄いなぁ」と思う度合いが深くなっていました。

この先生方による「恋のからさわぎ方式(by cremaさん)」の議論になりました。 先生方にあらかじめ以下の設問に答えて頂き、その意見をプロジェクタに映し出し、「これは誰ですか?」といって話を進める形になっていました。
- 配色やデザインのテイストで気になる点
- 情報設計、グルーピング、ラベリングで気になる点
- HTML、CSSで気になる点
- あなたがデザインが素敵だと思うブログがあれば、教えてください。 URL+どこが素敵か?
- その他ご意見・ご連絡事項 何でも構いません
「恋のからさわぎ」が始まる前に、全員が自己紹介をしました。 次に、私のサイトコンセプトと目指すものに関して話をさせて頂きました。 そこで私が話したコンセプトを考慮しながらの議論となりました。
頂いたご意見
以下、頂いたご意見と、一部その場の議論での結論です。 デザインに関する議論が論理に基づいていて、理由と施策が明確に示して頂けたものが多かったのが印象的でした。
途中、ブログが自作PHPスクリプトで、そのせいで色々とやれていない事がある事の説明などでびっくりされてしまいました。 「変なブログの設定しているなぁ」と感じている方も多かったらしく、スクリプトの構造などを説明して「そういうことかぁ」という感じでした。
また、アクアブログをサイト内に作った経緯としてブラジル政府による一部の熱帯魚の輸出規制の話やポルトガル語の翻訳記事に関してなども、ちょっと引かれてしまった気がします。 デザインとか、それ以前の問題でごちゃごちゃと入れちゃってる面があるんですよね。。。 ごめんなさい。。。
配色やデザイン 画面全体の強弱がない メリハリが無い どのページも等しく情報量が多い 1画面内に要素が多い どこに注目して欲しいのか? 色々な要素があるのか? どこに着目すれば良いのか? 全体的にマージンが少ない カラムのマージンが無い 情報グルーピングを距離によって考えたい 離れた情報は別のジャンルですよと視覚的に伝える 全体的に囲み過ぎ 四角を使い過ぎ 全部罫線がついている 罫線をもっと使うな h1とh2がコンテンツの見出しぐらいに見える h2はもうちょっと弱くした方が良い 背景や罫線は使わない 余白やマージンの取り方でもっと区切りを明確にできる 縦線横線がそろってない 一番上の部分とか、縦のラインがバラバラ Geekなぺーじ、よりも解説の方が目立っている トップページ 写真の部分の「Geek」は目立ち過ぎ 結論:トップページのタイトル画像は削除 デザイナー視点よりも、この方が見易いかなという点 本来的なものは、デザインは目的があって、それをどうやって達成するかがデザイン カテゴリのタイトルと記事タイトルは違う方が良いかも ブログの一つを見たときに、 ブログ記事のタイトル、プロトコルとか実用集はコンテンツ コンテンツとサイト開設コーナーは分けた方が良い ブログ用のエレメントを作る方がベター 写真が入るのなら、デザインにイラストを入れるとか 何か物足りなさを感じる 情報は多い イメージをひっかける何かが無い トップページのイメージと繋がる geekしか情報がわからない 技術的な情報を素人に優しく伝えたいのか? タイポグラフィ、文字レイアウトや形とかをしっかり組む トップページの文字があってない。左上とトップページ h2に深い緑の○を置いて、文字を入れるだけでブレイクができる イラストじゃないけど、文字だけじゃない、というの方法のうちの一つかな エレメントのディテいる h1は格子で、h2はグラデーションだけど、なんとなくgeekな geek感を出す必要は既にないだろう イメージに昇華するのは悪くないだろう カレンダーにいっさい装飾がないのが気になる 真ん中のところに ブログのカレンダーいらないんじゃない? 月間アーカイブだけでいいんじゃない? ユーザは別のニーズがあるんじゃないか? カレンダーしか移動手段が無いブログは見難い 結論:カレンダーはいらない、移動手段を考えよう ナビゲーション大杉 トップは良い、時系列に並んでいる 個別のページに行ったとき、右側のサイドバーにごちゃごちゃとある 人気エントリは必要だ 最近のエントリは必要ないんじゃない? このページにはなくていいなじゃないか? もっと読む、人気エントリのページを作る 3絡むじゃなくて2カラム 表示させるだけのは、上の方じゃなくてもいいのかも? リンクが下線いっぱいで、画面内にまんべんなくあるからか? 迷い箸しにくい 右などはリンクの表現を変えてしまうなど 広告のリンクの色とコンテンツのリンクの色と、外部サイトへのリンクの色が全部一緒 コンテンツのリンク色を変えた方がいいのかなと タイトルの下は「ブログ」では無い方が良いのかも 「IT系情報ブログ」に変えた方が良いかも 「ブログ」だとわからない 同じ物を指すのに名前が違うのは良くない アクアブログは変じゃないか? 結論:アクアブログを消そう ブログ一覧がわからない 横幅が短い 何のリストだかわからない 10件ぐらいじゃないか? 20件あってもいいのじゃないか? 一番上のエントリだけは、もうちょっといっぱいとか デザインをすっきりさせれば、良い ブログ全体のところで、ブクマボタンは必要な 一画面に情報量を入れた方が良い 見せ方の問題 このページがサイトの中でどのような意味を持つか 情報が多いから検索できた方が良い 来てから検索する方法あった方がいい キーワード検索ができたら良い 情報量が多いので、探す方が多いのではないか ブログのタイトルをクリックできた方が良い わかりにくい 「もっと読む」の位置がわかりにくい 全体的にイラストを入れた方がいい もっと読むをボタン画像にするという方法もある 「もっと読む」が右は端にした方がいい パン屑が微妙 ブログトップにタイトル名は変 パン屑が黄色は変 目立ち過ぎ グレーぐらいでいいんじゃないか? パン屑よりも隣のページへのリンクが必要じゃないか? ブログに「次」と「前」が無いのが不便 新着がどのカテゴリかわかればいい トップページの最後に[]何何というのが書いてあればいい コメントとトラックバックができることがわかった フッターにコメントへのリンクがあった方が良い トラックバックへのリンクに気がつかなかった HTMLの話 well-formedでないxhtmlは死んでしまえ 「個人サイトは崩れずに目ていれば良いと思う」という意見もあり W3Cのバリデータに突っ込む 吐き出したファイルを.xmlにして テンプレートエンジンを使っているか? 見た目はcssにまとめた方が良いのでは? font-sizeなど 文字サイズを拡大すると背景が変になる パン屑とバナーの実装が変 食い込んでいる 何かが変だと思う リンクナビゲーションのリアクションは統一した方が良い 反応するところとしないところがある リアクションはなるべくあった方が良い リンク全体あった方が良い
一部修正
昨晩、午前1時近くに帰宅してから真っ先にxhtmlからhtmlへの変更を行いました。 本文などに含まれる/が無いbrや大文字pなどを全ページで修正していくのは、流石に大変なので、すぐに出来る措置としてHTMLにしてしまうことにしました。
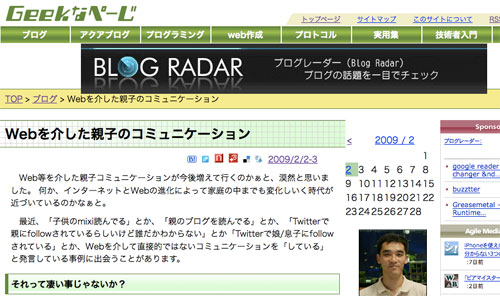
旧デザイン
旧デザインです。 AMNの広告がはみ出ているという恥ずかしいバグも修正しました。

修正途中経過(←今ココ)

次に修正したのがh1、h2要素とパン屑です。 「h1とh2が四角く囲い過ぎ」とのご意見を頂いていたので、CSSでborderを使って囲まない方法を利用しました。 さらに、h2は文字色を変えました。 パン屑が黄色で無駄に目立っていたので灰色に変更しました。
「縦の線」や「マージン」も意識してみました。 サイドバーと本文の間のマージンと、h1やh2やhrによるサイドバーとの距離と、hrなどの端っこと本文のp要素の右端の「縦の仮想的なライン」を意識して位置調整しました。
一番上のナビゲーションの背景画像も多少落ち着いたものに変更しました。
ブログのスクリプトを変更したり、新しいページを作ったりする必要があるものは、今後時間をかけてやっていこうと考えています。
総括
非常に勉強になりましたし、こんなに有意義な会議をして頂いて良いのだろうかと恐縮してしまうような有り難い集まりでした。
先生方からも「他のデザイナの方々が考えている事を同時に一つのサイトに関して議論して行く機会はあまりないので勉強になった」というご意見を頂けたのも、実は凄く嬉しかったです。 何か、嬉しいのが私だけだと申し訳なさ過ぎるので。。。
二次会が終わった後に「同業者だと言いにくい」というご意見も頂きました。 確かに門外漢の人のサイトに対してズバズバと言って、その内容に従って改善が行われる事を前提とした会は、あまりないのかも知れません。
これから頂いたご意見を元にデザインを変更して行きたいと考えています。 頂いたご意見を100%消化するのは実力的に難しい気がしていますが、やれるだけはやってみたいと思います。
会合もですが、家に帰ってから明け方近くまでCSSやHTMLの修正を「あーでもない、こーでもない」と没頭しながらいじる時間も含めて素晴らしい一日を過ごせました。 企画と運営と司会をして頂いたcremaさん、ありがとうございました! そして、熱いご意見を頂いた先生方、ありがとうございました! 今後とも、どうぞよろしくお願い致します!
追記:先生方による記事
mersy's lab : ブログデザインを考える勉強会にいって勉強してきました
cremadesign :「Geekなぺーじ」のデザインを考える飲み会を開催しました。
Forest.Kの徒然日記 : ブログデザインを考える勉強会に参加してきました
T.designのコト、webのコト。:「ブログデザインを考える飲み会」にいってきました。
aya magazine : ブログデザインを考える飲み会に参加しました
最近のエントリ
- 例示用IPv6アドレス 3fff::/20 が新たに追加
- ShowNet 2024のL2L3
- ShowNet 2024 ローカル5G
- ShowNetのローカル5G企画(2022年、2023年)
- ShowNet 2024のセキュリティデモ
- ShowNet 2024のMedia over IP企画
過去記事
