Web(WWW)の仕組み
インターネットの用途で最も多いのはwebとメールです。 ここでは、毎日何気なく利用しているwebの技術的な動作について説明を行うとともに、このコーナーで説明を行ってきたインターネットの基礎的な仕組みの復習をしたいと思います。
http://
いまや「http://」という文字列を見たことがないという人はいないのではないかというぐらい「http://」という文字列が世の中に溢れています。 雑誌や電車のつり革広告には当たり前のように「http://」で始まるURLが書いてありますし、テレビのコマーシャルでも出てきます。 いったい「http://」とは何なのだろうと不思議に思った事はありませんか? ここでは、「http://」とは何か、webがどのようい動作しているかという事を説明します。
Hyper Text Transfer Protocol (HTTP)
webを閲覧するときには、Hyper Text Transfer Protocolというプロトコルを利用して通信が行われます。 実は「http://」というのは「通信方式はHTTPを使いますよ」と説明している文字列なのです。 実は新聞や雑誌の広告に度々登場する「http://」というのは、「インターネットを使って通信を行う時のプロトコルはHTTPを使ってくださいね」という意味なのです。 ということで、実は知らないうちに「インターネットでの通信プロトコルを自ら積極的に指定して通信を行う」という事をほとんどの人が経験しています。
仮に、「http://」以外には「gopher:// (もう古すぎて使われていません)」や「ftp://」などがあります。 「https://」というのもあります。これは、通信を暗号化させて途中にいる第三者に通信内容を読み取られなくしたHTTPです。 このような表現方法はURL(Uniform Resource Locators)と呼ばれます。
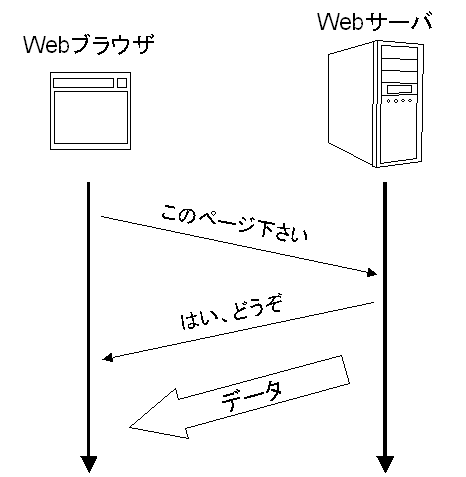
HTTPの基礎的な部分は非常に単純でわかりやすいプロトコルです。 クライアントであるwebブラウザ(例えばIE,Firefox,Safari,Mozilla,Netscape,Opera,w3m,その他色々)はwebサーバに対してTCPでコネクションを張ります。 コネクションに利用されるTCPのポートは特に指定しない限り80番が利用されます。 出来上がったTCPコネクションを通じて「このページ下さい」というとサーバは「ハイどうぞ」とページを渡してくれます。 以下に単純なHTTPの動作を示します。

ブラウザにURLを書き込むと発生する事
HTTPとは何かを何となく説明したところで、今度はブラウザのアドレス入力部分にURLを書き込むと何が起きるかを多少細かく説明してみたいと思います。

上記図のようにブラウザのアドレス欄にURLを打ち込んで実行ボタンを押したとします。
すると、まず最初にブラウザは、「http://」で始まっているからこのURLはHTTPを使って通信を行う物だ、と考えます。 そして、「http://www.yahoo.co.jp/index.html」の中のwww.yahoo.co.jpがwebサーバのホスト名を表している、と考えます。 インターネットで通信を行うにはwebサーバのIPアドレスが必要なので、www.yahoo.co.jpのIPアドレスをDNS(Domain Name System)に問い合わせます。 DNSはホスト名に対応するIPアドレスを教えてくれるので、ブラウザはそのIPアドレスに向けてTCPコネクションを確立しようとします。 TCPコネクションを確立するには、TCPヘッダを含むIPパケットをwebサーバまで送信しなければなりません。 IPパケットを送信するためにブラウザが動作している機器のOS(Operating System)は手元にある経路情報を確認して送信するネットワークインターフェースを調べます。 調べた結果、機器に付属しているイーサネット経由でTCPパケットを送信すればwebサーバに送れそうだという事がわかったとします。 送信するネットワークインターフェースがわかると、ブラウザが動作している機器はTCPパケットをネットワークインターフェースに送信します。
ブラウザが動作している機器から送信されたTCPパケットは、イーサネット経由でルータに届きます。 ルータは、TCPパケットのIPヘッダを見て転送する先を考えます。 転送先は、ルータが持っている経路表を元に確定されます。 転送先が確定すると、ルータは次のルータに対してTCPパケットを転送します。 次のルータはまた次のルータへ転送する、という事が繰り返されバケツリレー的にパケットが転送されて行きます。 最終的にTCPパケットはwebサーバまで転送されて行きます。
webサーバは、転送されてきたTCPパケットを受け取ると、ブラウザがある機器に対して返事をします。 (webサーバが返事をできるのは、TCPパケットに送信元IPアドレスが記述されているためです。) このようにしてブラウザの機器とwebサーバの間にTCPコネクションが確立します。
ブラウザは、作成したTCPコネクションを使ってHTTPプロトコルでwww.yahoo.co.jp内の「/index.html」というページを要求します。 webサーバは、それに応答する形でページのデータを送信します。 送信されたデータの記述を見てブラウザはページを表示します。 (データの記述にはHTML(Hyper Text Markup Language)という言語が一般的に使われます。但し、画像やその他言語によるデータがHTTP上に流れたりもします。)
まとめ
ここでは、身近なwebサービスを使った時に裏で発生する通信と利用されるプロトコルについて説明を書いてみました。 普段利用しているブラウザの裏で動いているインターネット技術を知ることにより、技術を身近に感じていただければ幸いです。
| 前(ドメイン名、ホスト名) | インターネット入門TOP | 次(メールの仕組み) |
