カスタムコントロールを作る
ここでは、自作のカスタムコントロールを地図に埋め込む方法を紹介します。
サンプル
このサンプルは、「秋葉原に行く」というカスタムコントロールを作成しています。 このカスタムコントロールはdivですが、そのdivがクリックされると秋葉原駅の座標にsetCenter()されます。
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0px; padding: 0px }
#map { height: 100% }
#goto_akiba { width:160px;
text-align:center;
height:80px;
background-color:#FF0000;
border: 1px solid #000000 }
</style>
<script src="http://maps.google.com/maps/api/js?v=3&sensor=false"
type="text/javascript" charset="UTF-8"></script>
<script type="text/javascript">
//<![CDATA[
var map;
var akiba_button;
// 初期化。bodyのonloadでinit()を指定することで呼び出してます
function init() {
// Google Mapで利用する初期設定用の変数
var latlng = new google.maps.LatLng(39, 138);
var opts = {
zoom: 6,
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: latlng
};
// getElementById("map")の"map"は、body内の<div id="map">より
map = new google.maps.Map(document.getElementById("map"), opts);
akiba_button = document.getElementById("goto_akiba");
akiba_button.index = 1;
map.controls[google.maps.ControlPosition.TOP_CENTER].push(akiba_button);
google.maps.event.addDomListener(akiba_button, 'click', function() {
map.setCenter(new google.maps.LatLng(35.69839680452033,
139.77325916290283));
map.setZoom(17);
});
}
//]]>
</script>
</head>
<body onload="init()">
<div id="map"></div>
<div id="goto_akiba">秋葉原へ行く<br />ここをクリック!</div>
</body>
</html>
このサンプルでは、「秋葉原に行く」のためのボタンは「goto_akiba」というidを持つdiv要素です。 goto_akibaのスタイルは、head部分で宣言しています。 スタイルの設定は必須ではありませんが、通常は行うと思います。
「goto_akiba」がクリックされたときの処理を行うためのListenerは、「google.maps.event.addDomListener()」で設定しています。 このサンプルでは、秋葉原の座標へのsetCenter()と同時に、setZoom()でズーム処理を行っています。
コントロールの位置
カスタムコントロールの位置設定は、以下の部分で行っています。
map.controls[google.maps.ControlPosition.TOP_CENTER].push(akiba_button);
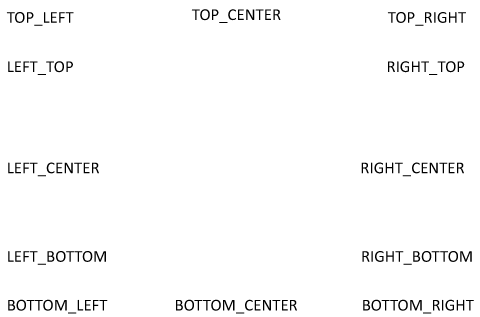
「map.controls」という配列のうち、設置したい項目の要素部分に対して、カスタムコントロールとして設置する自作要素をpush()します。 このサンプルでは、上部中央であるTOP_CENTERにカスタムコントロールを設置しています。 TOP_CENTER以外には、TOP_LEFT、TOP_RIGHT、LEFT_TOP、RIGHT_TOP、LEFT_CENTER、RIGHT_CENTER、BOTTOM_LEFT、BOTTOM_CENTER、BOTTOM_RIGHT、LEFT_BOTTOM、RIGHT_BOTTOMがあります。 各位置は以下の図のようになっています。

表示例
表示例です。

