アクティブモードサンプル
フォーカスモード/アクティブモードになった時に画像が変わるサンプルです。
このサンプルのポイントはフォーカスモードサンプルと基本的に同様です。
layout.xmlでの違いは、activeというComponentが増えた点が挙げられます。
もう一つのポイントとして、loadImageがonActiveに入っている点が挙げられます。 一見、何度もアクティブモード時に同じ画像を重複して読み込んでいるように見えますが、実はactive.pngが2重にメモリに読み込まれることはありません。 これは、アクティブモードからノーマルモードに戻る時に、アクティブモード時のメモリが全てクリアされてしまうためです。 そのため、onActiveの最初でloadImageされたactive.pngも、ノーマルモードに戻る度にクリアされています。 このようなことが発生するため、モードの遷移とメモリにマップされているものに関しては注意が必要です。
layout.xml
<?xml version="1.0" encoding="UTF-8"?>
<Widget>
<Component name="widget">
<Bitmap name="initial-bg"/>
<Component name="normal">
<Bitmap name="normalBase"/>
</Component>
<Component name="focus" visible="0">
<Bitmap name="focusBase"/>
</Component>
<Component name="active" visible="0">
<Bitmap name="activeBase"/>
</Component>
</Component>
</Widget>
widget.js
var nodeNormal = getNode("normal");
var nodeNormalBase = getChildNode(nodeNormal, "normalBase");
var nodeFocus = getNode("focus");
var nodeFocusBase = getChildNode(nodeFocus, "focusBase");
var nodeActive = getNode("active");
var nodeActiveBase = getChildNode(nodeActive, "activeBase");
function onLoad() {
loadImage(nodeNormalBase, "./parts/normal.png");
loadImage(nodeFocusBase, "./parts/focus.png");
}
function onUpKey() {
}
function onDownKey() {
}
function onRightKey() {
}
function onLeftKey() {
}
function onConfirmKey(type) {
}
function onFocus() {
setVisible(nodeNormal, 0);
setVisible(nodeFocus, 1);
setVisible(nodeActive, 0);
}
function onUnfocus() {
setVisible(nodeNormal, 1);
setVisible(nodeFocus, 0);
setVisible(nodeActive, 0);
}
function onActivate() {
loadImage(nodeActiveBase, "./parts/active.png");
setVisible(nodeNormal, 0);
setVisible(nodeFocus, 0);
setVisible(nodeActive, 1);
}
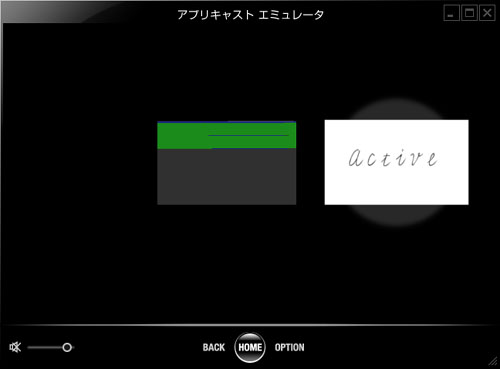
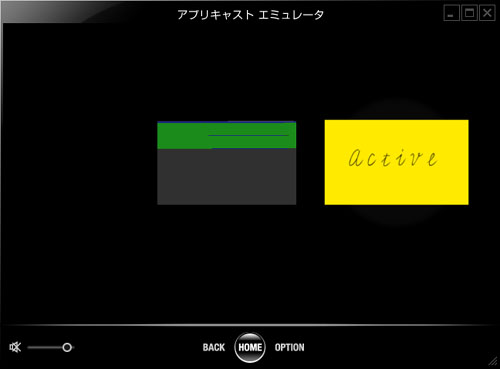
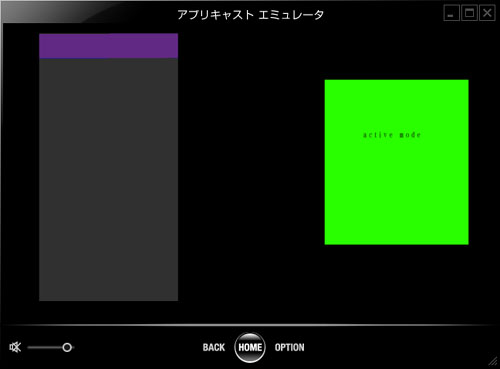
動作例



サンプルダウンロード
ウィジェットバンドルActiveMode.zip
